使用Chrome浏览网页时,你在网页上单击右键,选择审查元素,会弹出谷歌浏览器Web inspector(网页审查器),这个是干啥的呢,个人试用了一下,可以显示网页的风格(CSS),以及每个CSS标记的属性,还具有CSS折叠,网页资源查看等功能,是编程设计网页的利器,相比IE下仅有查看源代码功能,不知强了多少倍。
Google官方解释:在网页上单击右键,选择“审查元素”,随即会出现对话框,显示与该组件相关联的元素和资源。 您会看到 DOM 层次结构视图和 JavaScript 控制台。 (可点击底部中间的按钮来弹出 JavaScript 控制台; 也可以通过点击菜单,然后选择,再选择JavsScript Console。)看看这个官方解释,不够详细,那么就让我们详细看看怎么用吧。打开审查元素器,在其编辑框上面显示应该是chrome-resource://inspector/inspector.html,编程的时候,不知道如何查看别人好的网页的主题样式,可以方便的使用Chrome来分析漂亮的样式,设计自己的网页界面。

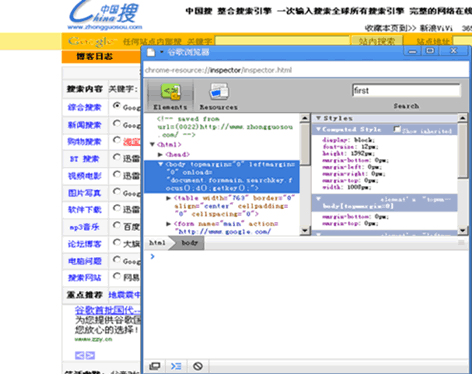
1.CSS+DIV的折叠功能,你可以在显示的三角符号上单击,折叠或展开Div层。同时,当你单击某一CSS样式元素时,在右侧显示该样式的所有属性:包括Metrics,Styles,Properties。可以用来分析别的较好的页面,帮助自己的网页设计。可以在下面的JavaScript中输入:window.open("http://www.zhongguosou.com"); 然后回车,看看。
2.实时显示该HTML容器元素所在的页面内容:你的鼠标在这些元素上移动时,背景网页上的相应部分会变成黄色,注意看上图背景网页上的黄色。为你的网页调试带来方便,单击下面的Show Console,进入JavaScript调试控制台。该控制台具有自动补全功能,你输入一部分内置函数,便可自动补齐。当你在分析网页时,便于你对应HTML元素和CSS之间的匹配。
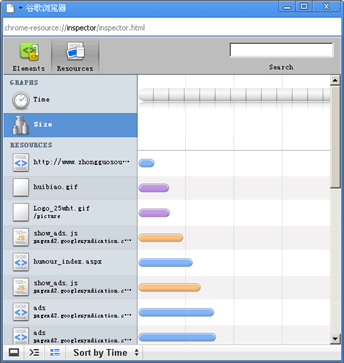
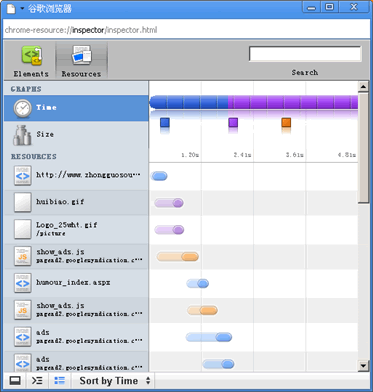
3.使用Resources资源框:单击Resources按钮,显示网页资源框,需要你把要查看的网页刷新一次,立即在资源框中显示该网页上的所有资源,包括以下功能:Time(时间:显示各个资源加载的时间快慢,反映各资源加载的顺序,以毫秒计算;)。有通过这个功能,你可以测试分析出你网页上那个资源加载速度比较慢,分析出网页性能的瓶颈在什么资源上。

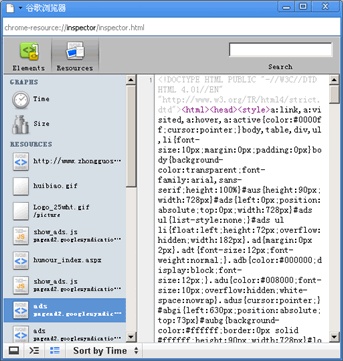
Size(尺寸:显示每个资源的大小;)。单击每个资源,在右侧立马显示该资源对应的内容,竟然可以很容易的查看Google ADs的源码文件。单击页面下面的Sort by Time 或Sort by Size,可以以大小或时间顺序排列。同加载速度想类似,在网页加载过程中,究竟什么资源比较大,尤其是当你的网页上放置广告代码和大量图片的时候,这个分析很有用。